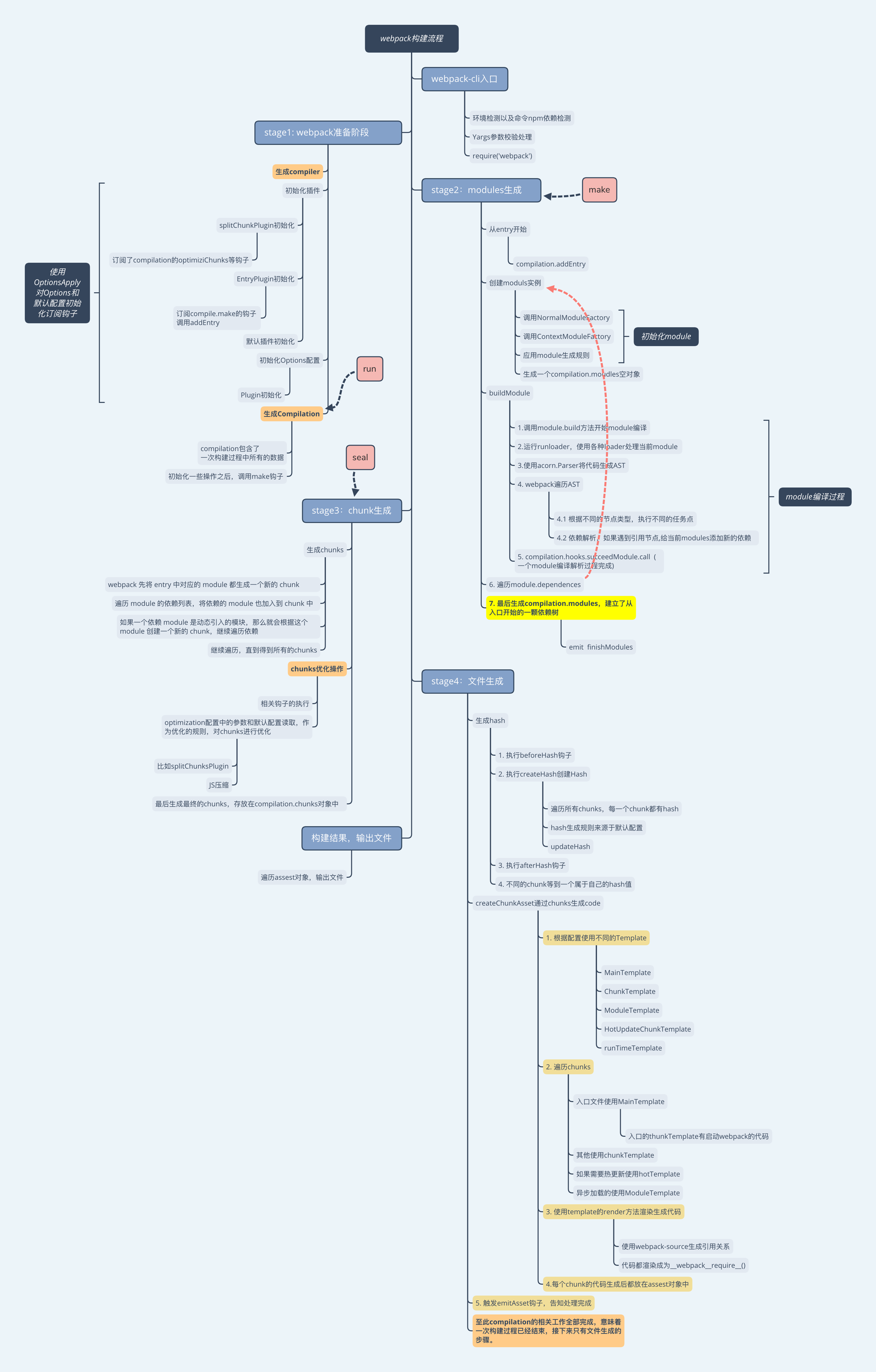
07-webpack构建流程

const webpack = (options, callback) => {
compiler = new Compiler(options.context);
// WebpackOptionsApply 遍历options初始化了各种插件,订阅了plugin的事件
compiler.options = new WebpackOptionsApply().process(options, compiler);
return compiler;
};
// Compiler
class compiler extands Tapable{
constructor() {
this.hooks = '定义了各种生命周期的hook'
}
run () {
// before前的工作
this.compile();
}
compile() {
const compilation = this.newCompilation(params);
}
}Last updated